2010 has been an incredibly verdant year for web designers. Mobile has hit the mainstream; Web typography has reached new levels of sophistication; New coding techniques have vastly improved our ability to get creative with design (without compromising stability). All in all, it’s been a year that’s moved fast, even by the standards of the web, so let’s dig in to our first annual post covering the state of web design as 2010 turns to 2011.
A Typographic Explosion
Alright, I guess you could make the claim that “typography will explode” each and every year… but 2010 has seen a few major changes to the underlying technology that actually make this claim legitimate. Primarily, the huge amount of growth of font-replacement technology over the last year and the mass adoption of “fonts as services” where third party companies host fonts (and licenses) that designers can use in live development environments. You could also say that designers are getting a lot more bold with typogrpahy as well… with more and more designs coming out lately that blur the line between print-4design and web design.
Let’s check out some examples (some using font replacement, others using other methods):
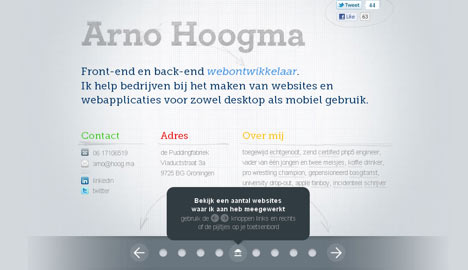
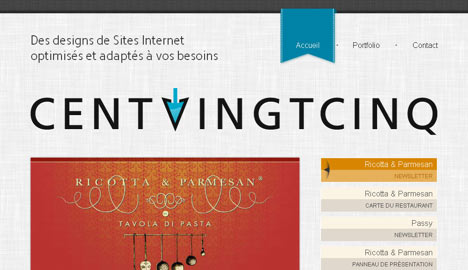
Web Design Trends : Web Typography 1
Web Design Trends : Web Typography 2
Web Design Trends : Web Typography 3
Web Design Trends : Web Typography 4
Web Design Trends : Web Typography 5
Web Design Trends : Web Typography 6
Web Design Trends : Web Typography 7
Web Design Trends : Web Typography 8
Web Design Trends : Web Typography 9
Web Design Trends : Web Typography 01
Web Design Trends : Web Typography 11
SubTrend: Print Design Inspired Sites
This was all the rage in 2009 – 2010, but the “print revolution” is alive and well on the web, and more and more sites are being designed to mimic great print designs, such as magazines, posters, fliers, and more.
Grid Intensive Layouts
Grid layouts aren’t new to 2010 (or even 1980), but web designers are starting to break away from traditional web layouts (header, content column, sidebar, footer) in favor of more unique, grid driven layouts. What started out with the 960.gs movement has quickly spread to grid systems that can actually adapt to the viewers screen resolution.
Web Design Trends : Web Design Grid Layouts 1
Web Design Trends : Web Design Grid Layouts 2
Web Design Trends : Web Design Grid Layouts 3
Web Design Trends : Web Design Grid Layouts 4
Web Design Trends : Web Design Grid Layouts 5
Web Design Trends : Web Design Grid Layouts 6
Web Design Trends : Web Design Grid Layouts 7
Massive Images
Here’s another trend that’s been happening for more than just this last year. Massive images were once taboo for web designers, but thanks to better image optimization, faster internet connections, and smarter loading methods, designers can gain a lot in some sites by pushing image sizes to the max.
More than just “big images”, we’re beginning to see more trending towards sites that use vast illustrative (and photographic) backdrops that are as a part of the actual experience as they are simply additional artwork.
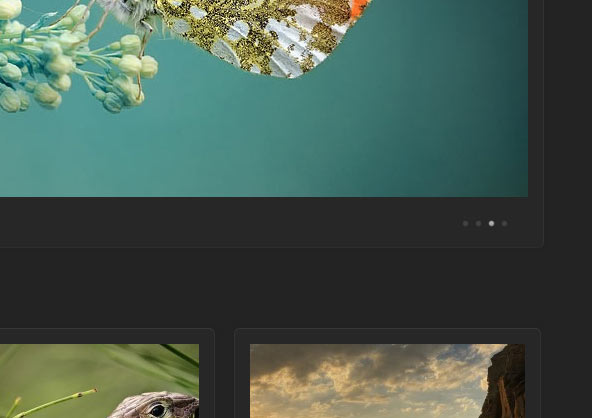
Web Design Trends : Web Design Big Images 1
Web Design Trends : Web Design Big Images 2
Web Design Trends : Web Design Big Images 3
Web Design Trends : Web Design Big Images 4
Web Design Trends : Web Design Big Images 5
Web Design Trends : Web Design Big Images 6
Web Design Trends : Web Design Big Images 7
Web Design Trends : Web Design Big Images 8
Web Design Trends : Web Design Big Images 9
Web Design Trends : Web Design Big Images 10
Web Design Trends : Web Design Big Images 11
Texture, Texture, Texture
Textures aren’t new, but as each year passes we see it being integrated in new and interesting ways. 2010 saw a lot of the “subtle noise” texture, but more than anything, we’re beginning to enter a style phase where more designs are starting to feel “touchable”. This doesn’t necessarily mean that big, file-heavy textures are being used… instead, we’re seeing more subtle, well designed textures that repeat naturally.
Web Design Trends : Web Design Background Textures 1
Web Design Trends : Web Design Background Textures 2
Web Design Trends : Web Design Background Textures 3
Web Design Trends : Web Design Background Textures 4
Web Design Trends : Web Design Background Textures 5
Web Design Trends : Web Design Background Textures 6
Web Design Trends : Web Design Background Textures 7
Single Page Sites
Web Design Trends : Web Design One Page Designs
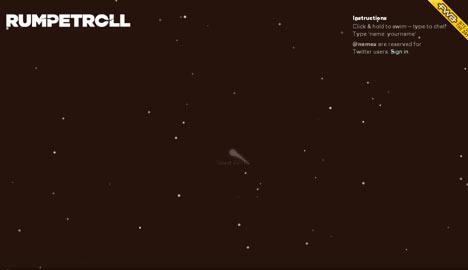
3D Environments
This is more of a novelty than a trend… 3D based sites are fun to use, but aren’t entirely accessible from some browsers and devices. That said, there are some fun new things happening in the way of three dimensional environments, so they’re worth checking out, even if you won’t be seeing them on your iPhone anytime soon ;)
Let the Discussion Begin!
Alright, so I’ve just hit the tip of the iceberg for all of the great trends happening in 2010, and I’ll be the first to admit that I’m sure I missed something. Post your comments, thoughts, trends, and anything else in the comments section and I’ll be taking any really great comments into account when it comes time to edit this post later on!
Happy 2011!
 Just
paste this script in the footer area of your HTML before body close.
WordPress users can paste this script in footer.php file of their theme
template.
Just
paste this script in the footer area of your HTML before body close.
WordPress users can paste this script in footer.php file of their theme
template. Just
paste this script in the footer area of your HTML before body close.
WordPress users can paste this script in footer.php file of their theme
template.
Just
paste this script in the footer area of your HTML before body close.
WordPress users can paste this script in footer.php file of their theme
template.