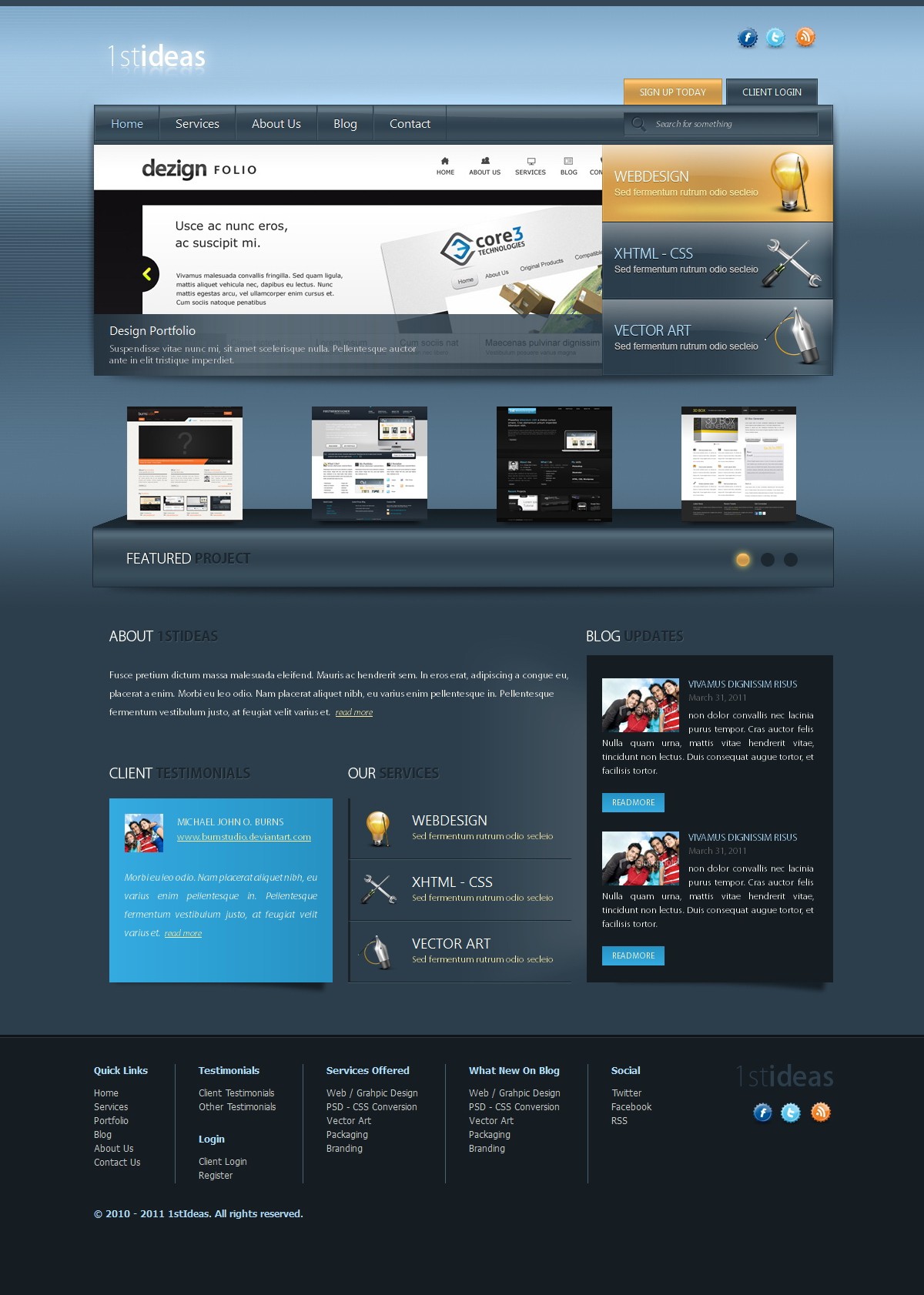
Convert 1st Ideas from PSD to HTML [Very Detailed]
In this article you will learn how to convert 1st Ideas: Stylish Design Agency Website from PSD to HTML in a detailed step-by-step tutorial. You will learn how to create this layout using CSS styles, some CSS3 styles and JavaScript. When you’ve completed this tutorial you’ll have a valid HTML/CSS, cross browser compatible and dynamic layout. I hope that you can go through this tutorial and learn a few techniques that will help you in future projects.
![Convert 1st Ideas from PSD to HTML [Very Detailed]](http://www.1stwebdesigner.com/wp-content/uploads/2011/05/preview_large_1stideas_convert.jpg)
Now, let’s get started with this tutorial.
Links you will need to complete this tutorial:
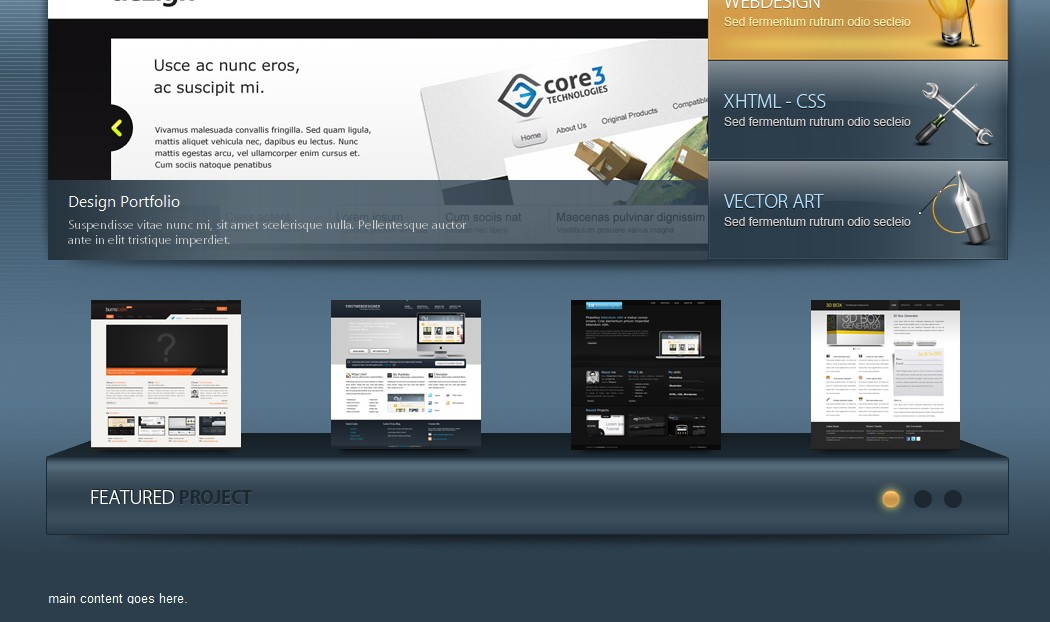
Here’s what we’ll be creating (Click on image to view a full working demo).
You can also download this tutorial’s source files here.
Step 1 – Preparation
If you read the Photoshop tutorial for creating this landing page you probably noticed that Michael mentioned that he didn’t use the 960 grid system for guidelines, so I will be not be using the 960 grid system in converting this layout to show you how you can create layouts without using frameworks.You will also need a code editor; you can use a plain text editor such as Notepad. I always recommend you use a free code editor and get used to it, this helps you get things done faster.
During this tutorial you should test your layout in different browsers, you don’t want to return to the beginning because of browser compatibility issues. In this tutorial I am using some CSS3 styles, but as you might know, not all browsers support CSS3 features. The CSS3 styles used in this tutorial have been tested with Firefox version 4, Chrome 8, IE8 and IE9.
Step 2 – Getting Your Files Ready
The first thing you should do is create a directory for your website. I usually create an /images/ directory for images and a /styles/ directory which will hold every style sheet (CSS) file and any other JavaScript files. The HTML file goes in the root directory.Now if you aren’t using a framework to create your layout, you’ll need to use a CSS Reset. We use CSS Reset to avoid browser inconsistencies, or in other words to start fresh. In CSS Reset you simply set the styles of all elements to a baseline value and we avoid all browser’s defaults. You can find many CSS Reset codes on the web here’s the one I use.
Now, you need to create a new file in your root directory called index.html and create another file called style.css in /styles/ directory, you need also to create a new file called reset.css in /styles/ directory and paste the CSS Reset code inside it.
In this tutorial we need to export images from Photoshop to use in our HTML layout. You can export these images yourself if you have the layered PSD file from the original Photoshop tutorial, or you can just grab the source files with this tutorial and you’ll find the images I created.
Step 3 – Simple Starter Layout
We need to start by creating a Simple HTML layout as the basis of our site to be. By looking at the Photoshop Layout you should notice a few things:- The layout has a background image that repeats horizontally and another background image on top of it which represents the lines and it is aligned to the left.
- The layout has a 960px fixed width aligned to center horizontally.
- The layout has a header section that contains the logo, social icons, sign up and login buttons, the main menu and the search text box.
- The layout has two sliders one displaying services and we’ll call it featured slider, the other has the latest portfolio items and we’ll call it portfolio slider.
- The content section contains about, blog updates, testimonials and services.
- Finally, the layout has a footer section with links, logo, social icons and copyright text.
1 | <!--DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> |
2 | xmlns="http://www.w3.org/1999/xhtml"> |
3 | <head> |
4 | <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> |
5 | <span class="hiddenSpellError" pre="">1stIdeas |
6 | css" href="styles/reset.css" rel="stylesheet" media="all" /> |
7 | css" href="styles/tutorial.css" rel="stylesheet" media="all" /> |
8 | |
9 | <body> |
10 | <div class="container header"> |
11 | header content goes here. |
12 | |
13 | <div id="featured_slider" class="container featured_slider"> |
14 | featured slider content goes here. |
15 | |
16 | <div class="container portfolio"> |
17 | portfolio slider content goes here. |
18 | |
19 | <div class="container content"> |
20 | main content goes here. |
21 | |
22 | <div class="footer"> |
23 | <div class="container"> |
24 | footer content goes here. |
25 | |
26 | |
27 | |
28 | |
1 | body { |
2 | color: #fff; |
3 | font-size: 13px; |
4 | font-family: Arial; |
5 | background: #2c3e4c url(../images/bg.jpg) repeat-x top; |
6 | } |
7 |
8 | body:before { |
9 | content: ""; |
10 | display: block; |
11 | width: 485px; |
12 | height: 697px; |
13 | position: absolute; |
14 | z-index: -2; |
15 | top: 10px; |
16 | left: 0px; |
17 | background: url(../images/bg_effect.png) top left; |
18 | } |
19 |
20 | a, a:link, a:active, a:focus { |
21 | outline: 0 none; |
22 | color: #fceba3; |
23 | } |
24 |
25 | a:hover { |
26 | background: #fceba3; |
27 | color: #1c2730; |
28 | text-decoration: none; |
29 | } |
30 |
31 | p { |
32 | font-family: Myriad Pro; |
33 | font-size: 13px; |
34 | padding: 0; |
35 | margin: 0; |
36 | } |
37 |
38 | .clear{clear:both;display:block;overflow:hidden;visibility:hidden;width:0;height:0}.clearfix:before,.clearfix:after{content:'\0020';display:block;overflow:hidden;visibility:hidden;width:0;height:0}.clearfix:after{clear:both}.clearfix{zoom:1} |
39 |
40 | .container { |
41 | width: 960px; |
42 | margin: 0 auto; |
43 | } |
44 |
45 | .container.header { |
46 | height: 190px; |
47 | } |
48 |
49 | .container.featured_slider { |
50 | position: relative; |
51 | } |
52 |
53 | .container.portfolio { |
54 | height: 255px; |
55 | width: 963px; |
56 | overflow: hidden; |
57 | position: relative; |
58 | background: url(../images/portfolio_slider_bg.png) no-repeat bottom center; |
59 | margin-top: 40px; |
60 | } |
61 |
62 | .container.content { |
63 | margin-top: 36px; |
64 | background: url(../images/content_light.png) no-repeat; |
65 | background-position: 473px -20px; |
66 | overflow: hidden; |
67 | } |
68 |
69 | .footer { |
70 | width: 100%; |
71 | height: 300px; |
72 | background: #151d23; |
73 | overflow: hidden; |
74 | margin: 50px 0 0 0; |
75 | padding: 35px 0 0 0; |
76 | font-family: Tahoma; |
77 | font-size: 12px; |
78 | line-height: 18px; |
79 | border-top: 3px solid #0e1418; |
80 | -moz-box-shadow: inset -1px 0px 0px #2c3339; |
81 | -webkit-box-shadow: inset -1px 0px 0px #2c3339; |
82 | box-shadow: inset 0px 1px 0px #2c3339; |
83 | } |
Now, we set the style for the links and paragraphs to match what we have in the layout. There’s also a style added called “.clear” and “.clearfix” and we use these two classes to clear any floated elements. Now we style the container class with 960px fixed width and margin to “0 auto” to align it to center horizontally. The header class is styled with a custom height. The featured slider class is styled with relative position which will allow absolute positioning of elements inside it to its edges. The portfolio class is styled with fixed height and width, overflow is set to hidden, position to relative, a background image with no-repeat and a fixed top margin. The content class is styled with a fixed top margin, a background image with no-repeat which will be representing the light behind the blog updates section and overflow to hidden.
Finally, we style the footer class with 100% width to take all the browsers width area, a fixed height, a background color, overflow is set to hidden, zero margins except from top, zero padding except from top, font set to Tahoma, a fixed font size and line height, a top solid border of 3px and an inset box shadow which is a CSS3 feature and it will represent the footer inner glow. The result should be the same as the image below.
Step 4 – Adding Content to Header
Now we need to add the logo, social icons, sign up and login buttons, menu items and search text box. Here’s the HTML for the header section.1 | <div class="container header"> |
2 | <h1><a title="1stIdeas" href="#">1stIdeas |
3 | <div> |
4 | <ul class="social_icons"> |
5 | <li class="facebook"><a href="#" title="Facebook">Facebook |
6 | <li class="twitter"><a href="#" title="Twitter">Twitter |
7 | <li class="rss"><a href="#" title="RSS Feed">RSS Feed |
8 | ul> |
9 | <ul class="header_links"> |
10 | <li><a href="#" title="Sign Up Today" class="selected">Sign Up Today |
11 | <li><a href="#" title="Client Login">Client Login |
12 | ul> |
13 | |
14 | <div class="main_menu"> |
15 | <ul> |
16 | <li><a href="#" title="Home" class="selected">Home |
17 | <li><a href="#" title="Services">Services |
18 | <li><a href="#" title="About Us">About Us |
19 | <li><a href="#" title="Blog">Blog |
20 | <li><a href="#" title="Contact">Contact |
21 | |
22 | <div class="search"> |
23 | <input type="text" value="Search for something" /> |
24 | |
25 | |
26 | <div class="slider_shadow"> |
27 | |
with a link inside it to represent the logo. I also added three main divisions: one for the social icons and sign up and login buttons, one for the main menu and search text box and a third one to hold the featured slider background shadow image. Now lets add the CSS for the header content.
1.container.header {
2 height: 190px;
3}
4
5 .header .slider_shadow {
6 position: absolute;
7 margin: 0 auto;
8 margin-left: -20px;
9 width: 1000px;
10 height: 410px;
11 background: url(../images/slider_shadow.png) bottom center;
12 top: 100px;
13 z-index: -1;
14 }
15
16 .header h1 {
17 float: left;
18 margin: 40px 0 0 0;
19 }
20
21 .header h1 a {
22 display: block;
23 width: 164px;
24 height: 68px;
25 background: url(../images/header_images.png) no-repeat;
26 background-position: 0 0;
27 text-indent: -10000px;
28 overflow: hidden;
29 }
30
31 .header div {
32 float: right;
33 width: 260px;
34 margin: 36px 20px 0 0;
35 }
36
37 ul.social_icons {
38 margin: 0 0 0 0;
39 float: right;
40 clear: both;
41 }
42
43 ul.social_icons li {
44 list-style: none;
45 display: block;
46 float: left;
47 text-indent: -10000px;
48 margin: 0 0 0 5px;
49 background: url(../images/header_images.png) no-repeat;
50 }
51
52 ul.social_icons li a {
53 display: block;
54 width: 32px;
55 height: 32px;
56 background: transparent;
57 }
58
59 ul.social_icons li.facebook {
60 background-position: -166px 0;
61 }
62
63 ul.social_icons li.twitter {
64 background-position: -204px 0;
65 }
66
67 ul.social_icons li.rss {
68 background-position: -240px 0;
69 }
70
71 .header ul.header_links {
72 margin: 36px 0 0 0;
73 float: right;
74 }
75
76 .header ul.header_links li {
77 list-style: none;
78 display: block;
79 float: left;
80 margin: 0 0 0 5px;
81 font-family: Segoe UI;
82 font-size: 12px;
83 line-height: 33px;
84 text-align: center;
85 text-transform: uppercase;
86 }
87
88 .header ul.header_links li a {
89 display: block;
90 color: #fff;
91 text-decoration: none;
92 text-shadow: 0 -1px 0 #1c2730;
93 padding: 0 20px;
94 border: 1px solid #2b3b48;
95 border-bottom: 0px none;
96 background: url(../images/header_button.jpg) repeat-x top;
97 -moz-box-shadow: inset 1px 0 0 rgba(255,255,255,0.1),
98 inset -1px 0 0 rgba(255,255,255,0.1);
99 -webkit-box-shadow: inset 1px 0 0 rgba(255,255,255,0.1),
100 inset -1px 0 0 rgba(255,255,255,0.1);
101 box-shadow: inset 1px 0 0 rgba(255,255,255,0.1),
102 inset -1px 0 0 rgba(255,255,255,0.1);
103 }
104
105 .header ul.header_links li a:hover, .header ul.header_links li a.selected {
106 text-shadow: 0 -1px 0 #b58742;
107 background: url(../images/header_button_h.jpg) repeat-x top;
108 border-color: #ba8537;
109 -moz-box-shadow: inset 1px 0 0 rgba(255,255,255,0.1),
110 inset -1px 0 0 rgba(255,255,255,0.1);
111 -webkit-box-shadow: inset 1px 0 0 rgba(255,255,255,0.1),
112 inset -1px 0 0 rgba(255,255,255,0.1);
113 box-shadow: inset 1px 0 0 rgba(255,255,255,0.1),
114 inset -1px 0 0 rgba(255,255,255,0.1);
115 }
116
117 .header .main_menu {
118 width: 958px;
119 height: 52px;
120 display: block;
121 overflow: hidden;
122 margin: 0;
123 background: url(../images/main_menu.jpg) repeat-x;
124 border-left: 1px solid #2b3b48;
125 border-right: 1px solid #2b3b48;
126 position: relative;
127 -moz-box-shadow: inset -1px 0 0 rgba(255,255,255,0.1);
128 -webkit-box-shadow: inset -1px 0 0 rgba(255,255,255,0.1);
129 box-shadow: inset -1px 0 0 rgba(255,255,255,0.1);
130 }
131
132 .header .main_menu:before {
133 content: "";
134 position: absolute;
135 background: url(../images/main_menu_highlight.png) no-repeat;
136 background-position: 0 1px;
137 top: 0;
138 left: 0;
139 width: 958px;
140 height: 27px;
141 z-index: 0;
142 }
143
144 .header .main_menu ul {
145 float: left;
146 margin: 0;
147 position: relative;
148 z-index: 1;
149 }
150
151 .header .main_menu ul li {
152 list-style: none;
153 margin: 1px 0 0 0;
154 float: left;
155 font-family: Segoe UI;
156 font-size: 16px;
157 line-height: 45px;
158 text-align: center;
159 border-right: 1px solid #2b3b48;
160 border-left: 1px solid #485d6c;
161 }
162
163 .header .main_menu ul li a {
164 color: #fff;
165 display: block;
166 padding: 0 20px;
167 text-decoration: none;
168 text-shadow: 0 -1px 0 #1c2730;
169 }
170
171 .header .main_menu ul li a:hover,
172 .header .main_menu ul li a.selected {
173 color: #afdfff;
174 background: url(../images/main_menu_h.png) repeat-x top;
175 }
176
177 .header .main_menu .search {
178 float: right;
179 margin: 10px 11px 0 0;
180 position: relative;
181 z-index: 1;
182 }
183
184 .header .main_menu .search:before {
185 content: "";
186 position: absolute;
187 z-index: 2;
188 width: 21px;
189 height: 30px;
190 background: url(../images/search_icon.png) no-repeat center center;
191 left: 10px;
192 }
193
194 .header .main_menu .search input[type=text] {
195 background: transparent url(../images/search_bg.jpg) repeat-x top;
196 border: 0 none;
197 border-left: 1px solid #2c3d4a;
198 border-right: 1px solid #2c3d4a;
199 color: #ccc;
200 float: left;
201 width: 210px;
202 height: 30px;
203 line-height: 30px;
204 font-family: Myriad Pro;
205 font-size: 12px;
206 font-style: italic;
207 padding: 0 0 0 40px;
208 -moz-box-shadow: 1px 1px 0 #5f6f79; /* FF3.5+ */
209 -webkit-box-shadow: 1px 1px 0 #5f6f79; /* Saf3.0+, Chrome */
210 box-shadow: 1px 1px 0 #5f6f79;
211 }
I started by styling the slider shadow division to be absolutely positioned, margin set to “0 auto” to center horizontally, a negative left margin to position it perfectly, a fixed width and height, a non repeating background image, 100px from top and z-index set to be under the content but above the background. I styled the logo’s h1 to some basic settings with a background image for the logo and hidden text using text-indent value of -10000px which will hide the text when viewed only in browser and this has some SEO benefits.
Now, I styled the division holding the social icons, sign up and login buttons to float to the right with a fixed width, a top and right margins. The social icons unordered list is styled to have no list style, to be floated to the right, with floated list elements to the left, with hidden list element text and a background image using CSS Sprites technique to position the background for each link separately. I styled the header links division to float to the right and with a top margin. Now, list items inside the header links division is styled with no list style, float to the left, a left margin to act as a separator between links, font family to Segoe UI, a fixed font size, a fixed line height value that equals background height to center text vertically, text align to center and transform text to uppercase. The link inside each list item from header_links is styled with white text color, no text decoration, a text shadow which is a CSS3 feature, a fixed left and right padding, solid fixed border except on bottom, a horizontally repeating background image and finally an inset box shadow from left and right to represent left and right 1px glow. The hover and selected states of the link has a different text shadow color, background image, border color and inset box shadows colors.
The main menu division is styled with fixed width and height, hidden overflow, no margins, a horizontally repeating background image, left and right solid border, relative position to allow absolutely positioned child elements to its edges and an inset box shadow. We also created a rule for main menu before selector with no content, position set to absolute, a non repeating background image for the main menu effect, 0px from top and left, a fixed height and width and z-index set to 0 to be under main menu items. The main menu list is floated to left, position is set to absolute, no margins and z-index to 1 to be on top of main menu’s before selector. Main menu list items and links is styled with no list style, floated to left, custom font family and font size, center text alignment, left and right borders, text shadow and finally the hover and selected states is styled with a horizontally repeating background image and a different text color. The result should be as the image below.
1 | .container.header { |
2 | height: 190px; |
3 | } |
4 |
5 | .header .slider_shadow { |
6 | position: absolute; |
7 | margin: 0 auto; |
8 | margin-left: -20px; |
9 | width: 1000px; |
10 | height: 410px; |
11 | background: url(../images/slider_shadow.png) bottom center; |
12 | top: 100px; |
13 | z-index: -1; |
14 | } |
15 |
16 | .header h1 { |
17 | float: left; |
18 | margin: 40px 0 0 0; |
19 | } |
20 |
21 | .header h1 a { |
22 | display: block; |
23 | width: 164px; |
24 | height: 68px; |
25 | background: url(../images/header_images.png) no-repeat; |
26 | background-position: 0 0; |
27 | text-indent: -10000px; |
28 | overflow: hidden; |
29 | } |
30 |
31 | .header div { |
32 | float: right; |
33 | width: 260px; |
34 | margin: 36px 20px 0 0; |
35 | } |
36 |
37 | ul.social_icons { |
38 | margin: 0 0 0 0; |
39 | float: right; |
40 | clear: both; |
41 | } |
42 |
43 | ul.social_icons li { |
44 | list-style: none; |
45 | display: block; |
46 | float: left; |
47 | text-indent: -10000px; |
48 | margin: 0 0 0 5px; |
49 | background: url(../images/header_images.png) no-repeat; |
50 | } |
51 |
52 | ul.social_icons li a { |
53 | display: block; |
54 | width: 32px; |
55 | height: 32px; |
56 | background: transparent; |
57 | } |
58 |
59 | ul.social_icons li.facebook { |
60 | background-position: -166px 0; |
61 | } |
62 |
63 | ul.social_icons li.twitter { |
64 | background-position: -204px 0; |
65 | } |
66 |
67 | ul.social_icons li.rss { |
68 | background-position: -240px 0; |
69 | } |
70 |
71 | .header ul.header_links { |
72 | margin: 36px 0 0 0; |
73 | float: right; |
74 | } |
75 |
76 | .header ul.header_links li { |
77 | list-style: none; |
78 | display: block; |
79 | float: left; |
80 | margin: 0 0 0 5px; |
81 | font-family: Segoe UI; |
82 | font-size: 12px; |
83 | line-height: 33px; |
84 | text-align: center; |
85 | text-transform: uppercase; |
86 | } |
87 |
88 | .header ul.header_links li a { |
89 | display: block; |
90 | color: #fff; |
91 | text-decoration: none; |
92 | text-shadow: 0 -1px 0 #1c2730; |
93 | padding: 0 20px; |
94 | border: 1px solid #2b3b48; |
95 | border-bottom: 0px none; |
96 | background: url(../images/header_button.jpg) repeat-x top; |
97 | -moz-box-shadow: inset 1px 0 0 rgba(255,255,255,0.1), |
98 | inset -1px 0 0 rgba(255,255,255,0.1); |
99 | -webkit-box-shadow: inset 1px 0 0 rgba(255,255,255,0.1), |
100 | inset -1px 0 0 rgba(255,255,255,0.1); |
101 | box-shadow: inset 1px 0 0 rgba(255,255,255,0.1), |
102 | inset -1px 0 0 rgba(255,255,255,0.1); |
103 | } |
104 |
105 | .header ul.header_links li a:hover, .header ul.header_links li a.selected { |
106 | text-shadow: 0 -1px 0 #b58742; |
107 | background: url(../images/header_button_h.jpg) repeat-x top; |
108 | border-color: #ba8537; |
109 | -moz-box-shadow: inset 1px 0 0 rgba(255,255,255,0.1), |
110 | inset -1px 0 0 rgba(255,255,255,0.1); |
111 | -webkit-box-shadow: inset 1px 0 0 rgba(255,255,255,0.1), |
112 | inset -1px 0 0 rgba(255,255,255,0.1); |
113 | box-shadow: inset 1px 0 0 rgba(255,255,255,0.1), |
114 | inset -1px 0 0 rgba(255,255,255,0.1); |
115 | } |
116 |
117 | .header .main_menu { |
118 | width: 958px; |
119 | height: 52px; |
120 | display: block; |
121 | overflow: hidden; |
122 | margin: 0; |
123 | background: url(../images/main_menu.jpg) repeat-x; |
124 | border-left: 1px solid #2b3b48; |
125 | border-right: 1px solid #2b3b48; |
126 | position: relative; |
127 | -moz-box-shadow: inset -1px 0 0 rgba(255,255,255,0.1); |
128 | -webkit-box-shadow: inset -1px 0 0 rgba(255,255,255,0.1); |
129 | box-shadow: inset -1px 0 0 rgba(255,255,255,0.1); |
130 | } |
131 |
132 | .header .main_menu:before { |
133 | content: ""; |
134 | position: absolute; |
135 | background: url(../images/main_menu_highlight.png) no-repeat; |
136 | background-position: 0 1px; |
137 | top: 0; |
138 | left: 0; |
139 | width: 958px; |
140 | height: 27px; |
141 | z-index: 0; |
142 | } |
143 |
144 | .header .main_menu ul { |
145 | float: left; |
146 | margin: 0; |
147 | position: relative; |
148 | z-index: 1; |
149 | } |
150 |
151 | .header .main_menu ul li { |
152 | list-style: none; |
153 | margin: 1px 0 0 0; |
154 | float: left; |
155 | font-family: Segoe UI; |
156 | font-size: 16px; |
157 | line-height: 45px; |
158 | text-align: center; |
159 | border-right: 1px solid #2b3b48; |
160 | border-left: 1px solid #485d6c; |
161 | } |
162 |
163 | .header .main_menu ul li a { |
164 | color: #fff; |
165 | display: block; |
166 | padding: 0 20px; |
167 | text-decoration: none; |
168 | text-shadow: 0 -1px 0 #1c2730; |
169 | } |
170 |
171 | .header .main_menu ul li a:hover, |
172 | .header .main_menu ul li a.selected { |
173 | color: #afdfff; |
174 | background: url(../images/main_menu_h.png) repeat-x top; |
175 | } |
176 |
177 | .header .main_menu .search { |
178 | float: right; |
179 | margin: 10px 11px 0 0; |
180 | position: relative; |
181 | z-index: 1; |
182 | } |
183 |
184 | .header .main_menu .search:before { |
185 | content: ""; |
186 | position: absolute; |
187 | z-index: 2; |
188 | width: 21px; |
189 | height: 30px; |
190 | background: url(../images/search_icon.png) no-repeat center center; |
191 | left: 10px; |
192 | } |
193 |
194 | .header .main_menu .search input[type=text] { |
195 | background: transparent url(../images/search_bg.jpg) repeat-x top; |
196 | border: 0 none; |
197 | border-left: 1px solid #2c3d4a; |
198 | border-right: 1px solid #2c3d4a; |
199 | color: #ccc; |
200 | float: left; |
201 | width: 210px; |
202 | height: 30px; |
203 | line-height: 30px; |
204 | font-family: Myriad Pro; |
205 | font-size: 12px; |
206 | font-style: italic; |
207 | padding: 0 0 0 40px; |
208 | -moz-box-shadow: 1px 1px 0 #5f6f79; /* FF3.5+ */ |
209 | -webkit-box-shadow: 1px 1px 0 #5f6f79; /* Saf3.0+, Chrome */ |
210 | box-shadow: 1px 1px 0 #5f6f79; |
211 | } |
Step 5 – Adding Featured Slider Content, Style and JavaScript
Now, we are going to add the slider and for this I am going to use an already implemented script, which is Slidesjs. Slidejs. will be used for this slider and for the portfolio slider. I modified the script to make it suit our layout and now here’s the HTML for the featured slider content.1 | <div id="featured_slider" class="container featured_slider"> |
2 | <div class="slides_container"> |
3 | <div> |
4 | <img src="images/image.jpg" alt="" /> |
5 | <div class="slide_text"> |
6 | <h4>Design Portfolio |
7 | <p> |
8 | Suspendisse vitae nunc mi, sit amet scelerisque nulla. Pellentesque auctor ante in elit tristique imperdiet. |
9 | |
10 | |
11 | |
12 | <div> |
13 | <img src="images/image.jpg" alt="" /> |
14 | <div class="slide_text"> |
15 | <h4>Design Portfolio |
16 | <p> |
17 | Suspendisse vitae nunc mi, sit amet scelerisque nulla. Pellentesque auctor ante in elit tristique imperdiet. |
18 | |
19 | |
20 | |
21 | <div> |
22 | <img src="images/image.jpg" alt="" /> |
23 | <div class="slide_text"> |
24 | <h4>Design Portfolio |
25 | <p> |
26 | Suspendisse vitae nunc mi, sit amet scelerisque nulla. Pellentesque auctor ante in elit tristique imperdiet. |
27 | |
28 | |
29 | |
30 | |
31 | |
and paragraph inside a division with class name “slider_text”. Now let’s add the CSS style for the slider content and script.
1.container.featured_slider {
2 position: relative;
3}
4
5 .featured_slider .slides_container {
6 width: 960px;
7 display: none;
8 }
9
10 .featured_slider .slides_container div {
11 width: 660px;
12 height: 300px;
13 display: block;
14 }
15
16 .featured_slider .slides_container .slide_text {
17 position: absolute;
18 bottom: 0;
19 right: 0;
20 height: 80px;
21 background: url(../images/slider_text_bg.png) repeat-y left;
22 }
23
24 .featured_slider .slides_container .slide_text h4 {
25 font-family: Segoe UI;
26 font-size: 16px;
27 font-weight: normal;
28 line-height: 20px;
29 color: #fff;
30 margin: 10px 0 6px 20px;
31 }
32
33 .featured_slider .slides_container .slide_text p {
34 font-family: Myriad Pro;
35 font-size: 13px;
36 line-height: 15px;
37 color: #ccc;
38 margin: 0 0 0 20px;
39 padding: 0;
40 max-width: 400px;
41 }
42
43 .featured_slider .pagination {
44 list-style: none;
45 margin: 0;
46 padding: 0;
47 position: absolute;
48 top: 0;
49 right: 0;
50 }
51
52 .featured_slider .pagination li a {
53 width: 300px;
54 height: 100px;
55 display: block;
56 text-indent: -10000px;
57 overflow: hidden;
58 background: url(../images/featured_slider_nav.jpg) no-repeat;
59 }
60
61 .featured_slider .pagination li a[href="#0"]:hover,
62 .featured_slider .pagination li.current a[href="#0"] {
63 background-position: -300px 0;
64 }
65
66 .featured_slider .pagination li a[href="#1"] {
67 background-position: 0 -100px;
68 }
69
70 .featured_slider .pagination li a[href="#1"]:hover,
71 .featured_slider .pagination li.current a[href="#1"] {
72 background-position: -300px -100px;
73 }
74
75 .featured_slider .pagination li a[href="#2"] {
76 background-position: 0 -200px;
77 }
78
79 .featured_slider .pagination li a[href="#2"]:hover,
80 .featured_slider .pagination li.current a[href="#2"] {
81 background-position: -300px -200px;
82 }
The slides_container has a fixed width with display set to none, which is required by the script. Now, each slide division inside the slides_container is styled with a fixed width and height and display is set to block. The slide_text division is styled with absolute position so we can place it absolutely to the featured_slider division, 0px from bottom and right, a fixed height with a vertically repeating background image to act as a transparent overlay behind the text. The h4 is styled with font family set to Segoe UI, a fixed font size and line height, a normal font weight, white text color and some margins for spacing. The paragraph is styled with a different font family, font size, line height, with text color set to #ccc, a left margin, zero padding and a maximum width of 400px.
Now the rest of this code is to style the pagination which is automatically generated by the script. The pagination container is styled with no list item because it is assigned to a ul tag, no margin and padding, absolute position and 0px from top and right. The links inside each pagination list item is styled with fixed width and height, text indent set to -10000px to hide text in the browser, overflow to hidden and a CSS sprites background image. Now to style each list item number separately we use CSS Selectors, and in each one we match the href attribute to set a custom background position for normal, hover and current states.
Now let’s add the required jQuery script in the header. You can find the script file in this tutorial source file or from the jQuery Scrollable script page. The HTML head section should be like this (which will be also used by the portfolio slider).
1<head>
2 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
3 <title>1stIdeas: Stylish Design Agency Websitetitle>
4 css" href="styles/reset.css" rel="stylesheet" media="all" />
5 css" href="styles/tutorial.css" rel="stylesheet" media="all" />
6 <script type="text/>script>
7 <script type="text/>script>
8head>
Finally, we need to add the JavaScript code that will allow the slider to work in our layout. You should add this script just before the closing tag of the body. Here’s the JavaScript.
1
Now our layout should look like this.
1 | .container.featured_slider { |
2 | position: relative; |
3 | } |
4 |
5 | .featured_slider .slides_container { |
6 | width: 960px; |
7 | display: none; |
8 | } |
9 |
10 | .featured_slider .slides_container div { |
11 | width: 660px; |
12 | height: 300px; |
13 | display: block; |
14 | } |
15 |
16 | .featured_slider .slides_container .slide_text { |
17 | position: absolute; |
18 | bottom: 0; |
19 | right: 0; |
20 | height: 80px; |
21 | background: url(../images/slider_text_bg.png) repeat-y left; |
22 | } |
23 |
24 | .featured_slider .slides_container .slide_text h4 { |
25 | font-family: Segoe UI; |
26 | font-size: 16px; |
27 | font-weight: normal; |
28 | line-height: 20px; |
29 | color: #fff; |
30 | margin: 10px 0 6px 20px; |
31 | } |
32 |
33 | .featured_slider .slides_container .slide_text p { |
34 | font-family: Myriad Pro; |
35 | font-size: 13px; |
36 | line-height: 15px; |
37 | color: #ccc; |
38 | margin: 0 0 0 20px; |
39 | padding: 0; |
40 | max-width: 400px; |
41 | } |
42 |
43 | .featured_slider .pagination { |
44 | list-style: none; |
45 | margin: 0; |
46 | padding: 0; |
47 | position: absolute; |
48 | top: 0; |
49 | right: 0; |
50 | } |
51 |
52 | .featured_slider .pagination li a { |
53 | width: 300px; |
54 | height: 100px; |
55 | display: block; |
56 | text-indent: -10000px; |
57 | overflow: hidden; |
58 | background: url(../images/featured_slider_nav.jpg) no-repeat; |
59 | } |
60 |
61 | .featured_slider .pagination li a[href="#0"]:hover, |
62 | .featured_slider .pagination li.current a[href="#0"] { |
63 | background-position: -300px 0; |
64 | } |
65 |
66 | .featured_slider .pagination li a[href="#1"] { |
67 | background-position: 0 -100px; |
68 | } |
69 |
70 | .featured_slider .pagination li a[href="#1"]:hover, |
71 | .featured_slider .pagination li.current a[href="#1"] { |
72 | background-position: -300px -100px; |
73 | } |
74 |
75 | .featured_slider .pagination li a[href="#2"] { |
76 | background-position: 0 -200px; |
77 | } |
78 |
79 | .featured_slider .pagination li a[href="#2"]:hover, |
80 | .featured_slider .pagination li.current a[href="#2"] { |
81 | background-position: -300px -200px; |
82 | } |
1 | <head> |
2 | <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> |
3 | <title>1stIdeas: Stylish Design Agency Website |
4 | css" href="styles/reset.css" rel="stylesheet" media="all" /> |
5 | css" href="styles/tutorial.css" rel="stylesheet" media="all" /> |
6 | <script type="text/> |
7 | <script type="text/> |
8 | |
1 | |
Step 6 – Adding Portfolio Slider Content, Style and JavaScript
Here’s the HTML for the portfolio slider content.1 | <div class="container portfolio"> |
2 | <h2> |
3 | Featured Project |
4 | <div id="portfolio_slides"> |
5 | <div class="slides_container"> |
6 | <div> |
7 | <div class="item"> |
8 | <a href="#" title="Portfolio Item"> |
9 | <img src="images/portfolio_1.jpg" alt="" /> |
10 | |
11 | <div class="item"> |
12 | <a href="#" title="Portfolio Item"> |
13 | <img src="images/portfolio_2.jpg" alt="" /> |
14 | |
15 | <div class="item"> |
16 | <a href="#" title="Portfolio Item"> |
17 | <img src="images/portfolio_3.jpg" alt="" /> |
18 | |
19 | <div class="item"> |
20 | <a href="#" title="Portfolio Item"> |
21 | <img src="images/portfolio_4.jpg" alt="" /> |
22 | |
23 | |
24 | <div> |
25 | <div class="item"> |
26 | <a href="#" title="Portfolio Item"> |
27 | <img src="images/portfolio_1.jpg" alt="" /> |
28 | |
29 | <div class="item"> |
30 | <a href="#" title="Portfolio Item"> |
31 | <img src="images/portfolio_2.jpg" alt="" /> |
32 | |
33 | <div class="item"> |
34 | <a href="#" title="Portfolio Item"> |
35 | <img src="images/portfolio_3.jpg" alt="" /> |
36 | |
37 | <div class="item"> |
38 | <a href="#" title="Portfolio Item"> |
39 | <img src="images/portfolio_4.jpg" alt="" /> |
40 | |
41 | |
42 | <div> |
43 | <div class="item"> |
44 | <a href="#" title="Portfolio Item"> |
45 | <img src="images/portfolio_1.jpg" alt="" /> |
46 | |
47 | <div class="item"> |
48 | <a href="#" title="Portfolio Item"> |
49 | <img src="images/portfolio_2.jpg" alt="" /> |
50 | |
51 | <div class="item"> |
52 | <a href="#" title="Portfolio Item"> |
53 | <img src="images/portfolio_3.jpg" alt="" /> |
54 | |
55 | <div class="item"> |
56 | <a href="#" title="Portfolio Item"> |
57 | <img src="images/portfolio_4.jpg" alt="" /> |
58 | |
59 | |
60 | |
61 | |
62 | |
1 | .container.portfolio { |
2 | height: 255px; |
3 | width: 963px; |
4 | overflow: hidden; |
5 | position: relative; |
6 | background: url(../images/portfolio_slider_bg.png) no-repeat bottom center; |
7 | margin-top: 40px; |
8 | } |
9 |
10 | .portfolio h2 { |
11 | position: absolute; |
12 | bottom: 50px; |
13 | left: 45px; |
14 | height: 16px; |
15 | width: 161px; |
16 | background: url(../images/headers_text.png) no-repeat; |
17 | background-position: 0px 0px; |
18 | text-indent: -10000px; |
19 | z-index: 10; |
20 | } |
21 |
22 | .portfolio .slides_container { |
23 | width: 960px; |
24 | display: none; |
25 | } |
26 |
27 | .portfolio .slides_container div { |
28 | width: 960px; |
29 | height: 255px; |
30 | display: block; |
31 | overflow: hidden; |
32 | } |
33 |
34 | .portfolio .slides_container div.item { |
35 | float: left; |
36 | width: 150px; |
37 | height: 166px; |
38 | margin: 0 45px; |
39 | overflow: hidden; |
40 | } |
41 |
42 | .portfolio .slides_container div.item a { |
43 | height: 155px; |
44 | display: block; |
45 | background: url(../images/portfolio_shadow.png) no-repeat; |
46 | background-position: center -4px; |
47 | } |
48 |
49 | .portfolio .pagination { |
50 | list-style: none; |
51 | margin: 0; |
52 | padding: 0; |
53 | position: absolute; |
54 | z-index: 100; |
55 | top: 190px; |
56 | right: 45px; |
57 | } |
58 | .portfolio .pagination li { |
59 | float: left; |
60 | margin: 0; |
61 | padding: 0; |
62 | } |
63 |
64 | .portfolio .pagination li a { |
65 | width: 20px; |
66 | height: 20px; |
67 | display: block; |
68 | margin: 0 0 0 10px; |
69 | text-indent: -10000px; |
70 | background: url(../images/portfolio_bullets.png) no-repeat; |
71 | background-position: -70px -9px; |
72 | } |
73 |
74 | .portfolio .pagination li a:hover { |
75 | background-position: -39px -9px; |
76 | } |
77 |
78 | .portfolio .pagination li.current a { |
79 | background-position: 0px 0px; |
80 | height: 37px; |
81 | width: 37px; |
82 | margin: -9px -7px 0 1px; |
83 | } |
Now each item inside the slide has a fixed height and width, floating to left, a left and right margins and overflow set to hidden. The link inside each item has a fixed height and a background image to represent the shadow under each portfolio image. The pagination container is styled with no list style, zero margin and padding, absolute position, z-index set to 100, 190px from top and 45px from right. The list item is styled to float to the left with zero margin and padding. Finally, the link is styled with fixed height and width, a left margin, a negative text indent, a background CSS sprite image with a background position. The hover and current states have some different styles to display the part we want form the CSS sprite.
Finally, we need to add the JavaScript code that will allow the slider to work on our layout. You should add this script just before the closing tag of the body underneath the script we added for the featured slider. Here’s the JavaScript.
1 | $(function () { |
2 | $('#portfolio_slides').slides({ |
3 | preload: true |
4 | }); |
5 | }); |
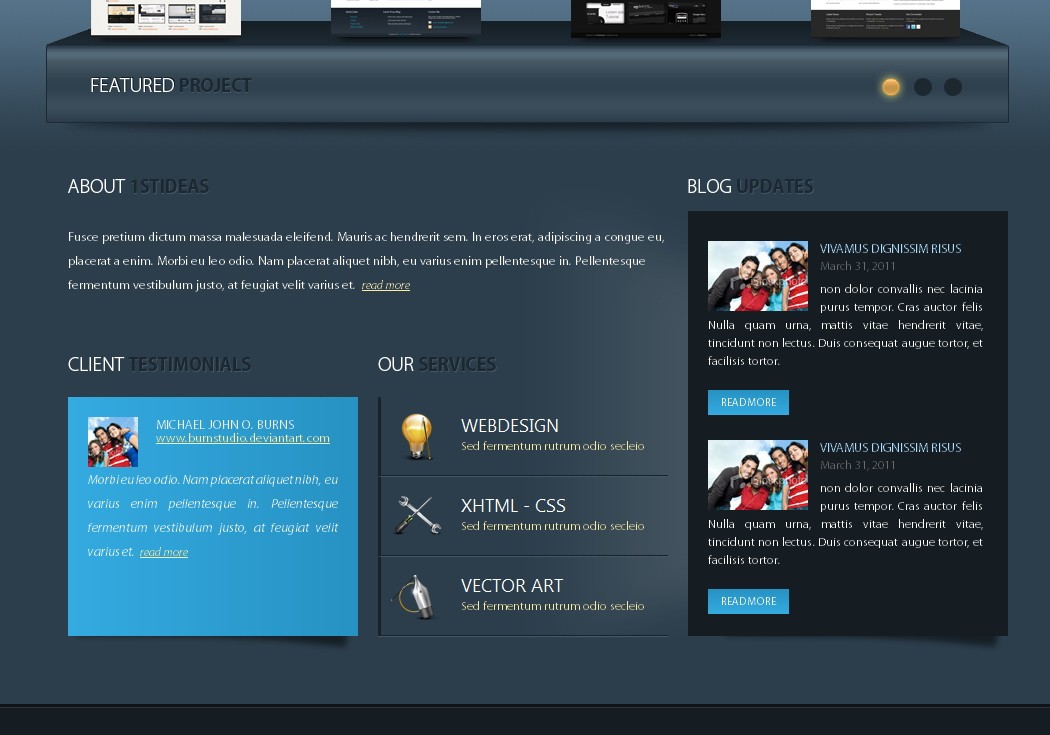
Step 7 – Adding Main Content and Style
Now, let’s add the HTML content for “About 1stIdeas”, “Blog Updates”, “Client Testimonials” and “Our Services”.1 | <div class="container content"> |
2 | <div class="left"> |
3 | <h2> |
4 | About 1stIdeas |
5 | <p> |
6 | Fusce pretium dictum massa malesuada eleifend. Mauris ac hendrerit sem. In eros |
7 | erat, adipiscing a congue eu, placerat a enim. Morbi eu leo odio. Nam placerat aliquet |
8 | nibh, eu varius enim pellentesque in. Pellentesque fermentum vestibulum justo, at |
9 | feugiat velit varius et. <a href="#">read more |
10 | |
11 | <div class="clear"> |
12 | |
13 | <div class="testimonials"> |
14 | <h2> |
15 | Client Testimonials |
16 | <div class="testimonial"> |
17 | <h4> |
18 | <img src="images/image_1.jpg" alt="" /> |
19 | Michael John O. Burns <a href="#">www.burnstudio.deviantart.com |
20 | |
21 | <p> |
22 | Morbi eu leo odio. Nam placerat aliquet nibh, eu varius enim pellentesque in. Pellentesque |
23 | fermentum vestibulum justo, at feugiat velit varius et. <a href="#">read more |
24 | |
25 | <div class="shadow"> |
26 | |
27 | |
28 | |
29 | <div class="services"> |
30 | <h2> |
31 | Our Services |
32 | <ul> |
33 | <li>WebDesign<br /> |
34 | Sed fermentum rutrum odio secleio |
35 | <li class="second">XHTML - CSS<br /> |
36 | Sed fermentum rutrum odio secleio |
37 | <li class="third">Vector Art<br /> |
38 | Sed fermentum rutrum odio secleio |
39 | |
40 | |
41 | |
42 | <div class="right"> |
43 | <h2> |
44 | Blog Updates |
45 | <div class="posts"> |
46 | <p> |
47 | <img src="images/image_2.jpg" alt="" /> |
48 | <a class="title" href="#">Vivamus dignissim risus |
49 | non dolor convallis nec lacinia purus tempor. Cras auctor felis Nulla quam urna, |
50 | mattis vitae hendrerit vitae, tincidunt non lectus. Duis consequat augue tortor, |
51 | et facilisis tortor. |
52 |
53 | <a href="#" title="Read More" class="read_more">Read More |
54 | |
55 | <p> |
56 | <img src="images/image_2.jpg" alt="" /> |
57 | <a class="title" href="#">Vivamus dignissim risus |
58 | non dolor convallis nec lacinia purus tempor. Cras auctor felis Nulla quam urna, |
59 | mattis vitae hendrerit vitae, tincidunt non lectus. Duis consequat augue tortor, |
60 | et facilisis tortor. |
61 |
62 | <a href="#" title="Read More" class="read_more">Read More |
63 | |
64 | <div class="shadow"> |
65 | |
66 | |
67 | |
68 | |
1 | .container.content { |
2 | margin-top: 36px; |
3 | background: url(../images/content_light.png) no-repeat; |
4 | background-position: 473px -20px; |
5 | overflow: hidden; |
6 | } |
7 |
8 | .content h2 { |
9 | height: 15px; |
10 | background: url(../images/headers_text.png) no-repeat; |
11 | text-indent: -10000px; |
12 | margin: 0 0 20px 0; |
13 | } |
14 |
15 | .content p a { |
16 | font-size: 12px; |
17 | font-style: italic; |
18 | padding: 0 3px; |
19 | } |
20 |
21 | .content .left { |
22 | float: left; |
23 | width: 600px; |
24 | margin: 0 0 0 20px; |
25 | } |
26 |
27 | .content .left h2 { |
28 | background-position: 0px -17px; |
29 | width: 141px; |
30 | margin-bottom: 30px; |
31 | } |
32 |
33 | .content .left p { |
34 | line-height: 24px; |
35 | } |
36 |
37 | .content .left .testimonials { |
38 | margin: 60px 0 0 0; |
39 | float: left; |
40 | width: 290px; |
41 | } |
42 |
43 | .content .left .testimonials h2 { |
44 | background-position: 0 -49px; |
45 | width: 183px; |
46 | margin-bottom: 25px; |
47 | } |
48 |
49 | .content .left .testimonials .testimonial { |
50 | position: relative; |
51 | min-height: 199px; |
52 | padding: 20px; |
53 | margin-bottom: 18px; |
54 | background: #34abe1; |
55 | background: -moz-linear-gradient(left, #34abe1 0%, #2792c3 100%); |
56 | background: -webkit-gradient(linear, left top, right top, color-stop(0%,#34abe1), color-stop(100%,#2792c3)); |
57 | background: -webkit-linear-gradient(left, #34abe1 0%,#2792c3 100%); |
58 | background: -o-linear-gradient(left, #34abe1 0%,#2792c3 100%); |
59 | background: -ms-linear-gradient(left, #34abe1 0%,#2792c3 100%); |
60 | filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#34ABE1', endColorstr='#2792C3',GradientType=1 ); |
61 | background: linear-gradient(left, #34abe1 0%,#2792c3 100%); |
62 | } |
63 |
64 | .content .left .testimonials .testimonial h4 { |
65 | font-family: Myriad Pro; |
66 | font-size: 13px; |
67 | font-weight: normal; |
68 | text-transform: uppercase; |
69 | height: 50px; |
70 | overflow: hidden; |
71 | } |
72 |
73 | .content .left .testimonials .testimonial h4 img { |
74 | float: left; |
75 | margin: 0 18px 0 0; |
76 | } |
77 |
78 | .content .left .testimonials .testimonial h4 a { |
79 | text-transform: lowercase; |
80 | } |
81 |
82 | .content .left .testimonials .testimonial p { |
83 | font-style: italic; |
84 | text-align: justify; |
85 | } |
86 |
87 | .content .shadow { |
88 | background: url(../images/box_shadow.png) no-repeat right bottom; |
89 | width: 290px; |
90 | height: 18px; |
91 | position: absolute; |
92 | bottom: -18px; |
93 | right: 0px; |
94 | z-index: -1; |
95 | } |
96 |
97 | .content .left .services { |
98 | float: left; |
99 | width: 290px; |
100 | margin: 60px 0 0 20px; |
101 | } |
102 |
103 | .content .left .services h2 { |
104 | background-position: 0 -65px; |
105 | width: 119px; |
106 | margin-bottom: 25px; |
107 | } |
108 |
109 | .content .left .services ul { |
110 | margin: 0; |
111 | border-bottom: 1px solid #455865; |
112 | } |
113 |
114 | .content .left .services ul li { |
115 | list-style: none; |
116 | margin: 0; |
117 | display: block; |
118 | height: 60px; |
119 | padding: 18px 0 0 80px; |
120 | border-left: 3px solid #192229; |
121 | border-bottom: 1px solid #192229; |
122 | border-top: 1px solid #455865; |
123 | background: url(../images/service_icons.png) no-repeat; |
124 | background-position: 10px 0px; |
125 | font-family: Segoe UI; |
126 | font-size: 18px; |
127 | line-height: 18px; |
128 | text-transform: uppercase; |
129 | } |
130 |
131 | .content .left .services ul li:first-child { |
132 | border-top: 0 none; |
133 | } |
134 |
135 | .content .left .services ul li span { |
136 | color: #fceba3; |
137 | font-family: Myriad Pro; |
138 | font-size: 12px; |
139 | line-height: 15px; |
140 | text-transform: none; |
141 | } |
142 |
143 | .content .left .services ul li.second { |
144 | background-position: 10px -80px; |
145 | } |
146 |
147 | .content .left .services ul li.third { |
148 | background-position: 10px -160px; |
149 | } |
150 |
151 | .content .right { |
152 | float: left; |
153 | width: 320px; |
154 | margin: 0 0 0 20px; |
155 | } |
156 |
157 | .content .right h2 { |
158 | background-position: 0px -33px; |
159 | width: 126px; |
160 | margin-bottom: 17px; |
161 | } |
162 |
163 | .content .right .posts { |
164 | background: #151d23; |
165 | padding: 30px 25px 22px 20px; |
166 | font-family: Myriad Pro; |
167 | position: relative; |
168 | } |
169 |
170 | .content .right .posts p { |
171 | font-size: 12px; |
172 | line-height: 18px; |
173 | text-align: justify; |
174 | overflow: hidden; |
175 | } |
176 |
177 | .content .right .posts p:first-child { |
178 | margin: 0 0 25px 0; |
179 | } |
180 |
181 | .content .right .posts p img { |
182 | float: left; |
183 | margin: 0 12px 0px 0; |
184 | } |
185 |
186 | .content .right .posts p a.title { |
187 | color: #afdfff; |
188 | text-transform: uppercase; |
189 | font-size: 13px; |
190 | font-style: normal; |
191 | line-height: 13px; |
192 | text-decoration: none; |
193 | margin: 0 0 6px 0; |
194 | display: block; |
195 | } |
196 |
197 | .content .right .posts p a.title:hover { |
198 | background: transparent; |
199 | color: #afdfff; |
200 | text-decoration: underline; |
201 | } |
202 |
203 | .content .right .posts p span.date { |
204 | color: #6d6c6c; |
205 | font-style: normal; |
206 | line-height: 12px; |
207 | margin: 0 0 8px 0; |
208 | display: block; |
209 | } |
210 |
211 | .content .right .posts p a.read_more { |
212 | float: left; |
213 | clear: both; |
214 | font-size: 11px; |
215 | line-height: 11px; |
216 | color: #fff; |
217 | text-transform: uppercase; |
218 | text-decoration: none; |
219 | font-style: normal; |
220 | margin: 20px 0 0 0; |
221 | padding: 7px 13px; |
222 | background: #2792c3; |
223 | background: -moz-linear-gradient(top, #2792c3 0%, #34abe1 100%); |
224 | background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#2792c3), color-stop(100%,#34abe1)); |
225 | background: -webkit-linear-gradient(top, #2792c3 0%,#34abe1 100%); |
226 | background: -o-linear-gradient(top, #2792c3 0%,#34abe1 100%); |
227 | background: -ms-linear-gradient(top, #2792c3 0%,#34abe1 100%); |
228 | filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#2792C3', endColorstr='#34ABE1',GradientType=0 ); |
229 | background: linear-gradient(top, #2792c3 0%,#34abe1 100%); |
230 | } |
I started by setting the style for all h2 elements with a fixed height, a background CSS sprite image, a negative text indent and a bottom margin, now all other styles for h2 elements is written to change background position, width and margins. Next, I set the style for all the links inside any paragraph with fixed font size, an italic style and a left and right padding.
Now, the CSS style for the left division starts by first styling the left division with a left margin, a fixed width and floating to left. The testimonials division style is set with top margin, floating to left and a fixed width. The testimonial division inside the testimonials has a relative position, with a fixed min-height to make it look nice, a 20px padding, a bottom margin that matches the shadow image height, a gradient background and you can use this CSS Gradient generator to help you create this. Then, we style the h4 element with font family, font size and normal font weight, text transform to uppercase, a fixed height and overflow set to hidden. Then we style the image and the link inside the h4 element and the paragraph with simple styles.
Now, you notice that the shadow class name is styled inside the content class name directly and that’s because it will be used for both the testimonial shadow and the blog updates shadow. Now the services division is floated to left with a fixed width and a margin from top and left. The unordered list is styled with zero margins and a solid 1px bottom border. List items is styled with no list style, zero margins, fixed height, a top and left padding to make room for the background image, borders from left bottom and top, a CSS sprites background image which is positioned using unique classes added to list items, a font family and fixed font size and line height with text transform set to uppercase. The first child of list items has no border from the top.
Next, we style the right division with float to left, fixed width and a left margin. The posts division is styled with a background color, padding, font family and relative position. The paragraphs have a simple styling to set font size, line height and text alignment. The same for the images. Next, we style the links with class name title with custom color, uppercase text transform, font size and normal style, fixed line height with no text decoration and a bottom margin. The hover state is styled with different color and an underline text decoration. The date class name is simply styled with color, font style, line height and margin. Finally, read more link is styled with gradient background, left floating, fixed font size and line height, white text color, uppercase text transformation, no text decoration, normal style and some margins and padding.
Now our layout should look like this.
Step 8 – Adding Footer Content and Style
Now let’s add the content for the footer, here’s the HTML for the footer.1 | <div class="footer"> |
2 | <div class="container"> |
3 | <div class="links"> |
4 | <ul> |
5 | <li class="title">Quick Links |
6 | <li><a href="#">Home |
7 | <li><a href="#">Services |
8 | <li><a href="#">Portfolio |
9 | <li><a href="#">Blog |
10 | <li><a href="#">About Us |
11 | <li><a href="#">Contact Us |
12 | |
13 | <ul> |
14 | <li class="title">Testimonials |
15 | <li><a href="#">Client Testimonials |
16 | <li><a href="#">Other Testimonials |
17 | <li class="title">Login |
18 | <li><a href="#">Client Login |
19 | <li><a href="#">Register |
20 | |
21 | <ul> |
22 | <li class="title">Services Offered |
23 |
24 | <li><a href="#">Web / Grahpic Design |
25 | <li><a href="#">PSD - CSS Conversion |
26 | <li><a href="#">Vector Art |
27 | <li><a href="#">Packaging |
28 | <li><a href="#">Branding |
29 | |
30 | <ul> |
31 | <li class="title">What New On Blog |
32 |
33 | <li><a href="#">Web / Grahpic Design |
34 | <li><a href="#">PSD - CSS Conversion |
35 | <li><a href="#">Vector Art |
36 | <li><a href="#">Packaging |
37 | <li><a href="#">Branding |
38 | |
39 | <ul class="last"> |
40 | <li class="title">Social |
41 | <li class="twitter"><a href="#" title="Twitter">Twitter |
42 | <li class="facebook"><a href="#" title="Facebook">Facebook |
43 | <li class="rss"><a href="#" title="RSS">RSS |
44 | |
45 | |
46 | <div class="footer_logo"> |
47 | <img src="images/footer_logo.png" alt="" /> |
48 | <ul class="social_icons"> |
49 | <li class="facebook"><a href="#" title="Facebook">Facebook |
50 | <li class="twitter"><a href="#" title="Twitter">Twitter |
51 | <li class="rss"><a href="#" title="RSS Feed">RSS Feed |
52 | |
53 | |
54 | <div class="clear"> |
55 | <div class="copyright"> |
56 | © 2010 - 2011 1stIdeas. All rights reserved. |
57 | |
58 | |
59 | |
1 | .footer { |
2 | width: 100%; |
3 | height: 300px; |
4 | background: #151d23; |
5 | overflow: hidden; |
6 | margin: 50px 0 0 0; |
7 | padding: 35px 0 0 0; |
8 | font-family: Tahoma; |
9 | font-size: 12px; |
10 | line-height: 18px; |
11 | border-top: 3px solid #0e1418; |
12 | -moz-box-shadow: inset -1px 0px 0px #2c3339; |
13 | -webkit-box-shadow: inset -1px 0px 0px #2c3339; |
14 | box-shadow: inset 0px 1px 0px #2c3339; |
15 | } |
16 |
17 | .footer a { |
18 | color: #cccccc; |
19 | text-decoration: none; |
20 | } |
21 |
22 | .footer a:hover { |
23 | background: transparent; |
24 | text-decoration: underline; |
25 | } |
26 |
27 | .footer .container .links { |
28 | float: left; |
29 | width: 760px; |
30 | } |
31 |
32 | .footer .container .links ul { |
33 | float: left; |
34 | margin: 0; |
35 | padding: 0 35px 0 0; |
36 | border-right: 1px solid #486277; |
37 | min-height: 155px; |
38 | list-style: none; |
39 | } |
40 |
41 | .footer .container .links ul.last { |
42 | border: 0 none; |
43 | padding: 0; |
44 | } |
45 |
46 | .footer .container .links ul:first-child li { |
47 | margin-left: 0; |
48 | } |
49 |
50 | .footer .container .links ul li { |
51 | margin-left: 30px; |
52 | } |
53 |
54 | .footer .container .links ul li.title { |
55 | font-size: 13px; |
56 | font-weight: bold; |
57 | color: #afdfff; |
58 | line-height: normal; |
59 | margin-top: 25px; |
60 | margin-bottom: 12px; |
61 | } |
62 |
63 | .footer .container .links ul li.title:first-child { |
64 | margin-top: 0; |
65 | } |
66 |
67 | .footer .container .footer_logo { |
68 | float: right; |
69 | width: 125px; |
70 | } |
71 |
72 | .footer .container .footer_logo img { |
73 | float: left; |
74 | margin: 0 0 20px 0; |
75 | } |
76 |
77 | .footer .container .copyright { |
78 | color: #afdfff; |
79 | font-weight: bold; |
80 | margin: 30px 0 0 0; |
81 | } |
The footer logo division is floated to right with fixed width. The image is styled with left floating and bottom margin. Finally, the copyright division is styled with custom color, bold font and top margin.
If you followed this tutorial correctly then you should have a full working HTML/CSS layout from a PSD that looks exactly like this.
Conclusion
So that’s it. In this tutorial you learned how to convert a layout from PSD to a fully working HTML/CSS website, don’t forget to validate and check for browser compatibility (the layout will not validate because of JavaScript & CSS3 styles, remove both to validate properly). If there is a part of this tutorial you didn’t understand, or you have a better technique, feel free to share with everyone by commenting below.Source: http://www.1stwebdesigner.com/category/css/html_css/
Coding Flexible Web Layouts in HTML5 and CSS
Web standards are in evolution and continuing to refine how we structure our content. There are many open source platforms which allow rapid prototyping and development of new features in just a few days. As web developers it can be difficult to keep up with such fast-paced times.
Luckily with the rise of advanced standards we’re seeing less requirements to create amazing website layouts. No longer are you required 8+ hour coding sessions just to churn out a product draft. Along with the tips below we’re also sharing some popular and free HTML5/CSS templates to download.
Expandable templates are the easiest way to cater all visitors to a site. They also contain useful source code to study and brush up on the latest syntax. As such, layouts which expand and contract based on browser resolution will fare much better in the general consensus of the web.
Back to Basics
It’s important to remember that website layouts do not require a confusing hierarchy. In fact we can break down the entire process into 2 languages – HTML markup and CSS styles. Both of these are frontend development languages used to put together a displayable website in a browser.
With each of these you are doing a separate job to bring together one final product. HTML is used as a markup language. This means you can define page elements, blocks, headers, forms, and all the elements needed on a page. CSS is used for styling these elements with widths, background colors, and anything else imaginable.
Define Web Page Transparency
Each type of flexible layout will provide its own benefits and drawbacks. Liquid layouts will expand and adapt into any screen resolution. This means 100% width will fill 100% of the browser window, pixel for pixel.Elastic layouts are slightly different in that they expand based on text size. This means their width is only as large as the amount of content contained within. This isn’t a recommended path to go in today’s web as pages are updated with new content daily. You’d be reaching for a level of standards that could never be achieved.
A hybrid layout works by expanding a website to a certain limit point upon which the container will max out. This is beneficial if you have a design which can expand to larger screen resolutions but will break past a certain point.
Design Differently
The most popular CSS grid systems available usually touch upon fixed-width layouts. This means you will be running a page with 960px width no matter how many columns you implement. The retraction I have is why limit your website to private standards?
By default browsers will render a website in 100% width and let it grow to fill the screen. If a layout requires an exact limit to width because of graphical limitations it may be worthwhile to stick with base standards. However don’t approach a new design project under this assumption as you’re greatly limiting your creativity.
Based on this assumption, we should conclude that not all design mockups will allow for flexible layouts. This is absolutely true, and should be taken into consideration right from the start. It takes a trained eye to understand which mockups can scale and which can’t. Think outside the box and you’re sure to find answers to any questions you formulate.

Layout Width Affects Height
We have been discussing layouts expanding horizontally up until now but nobody seems to consider the flip side. Arguments for keeping pieces of content above-the-fold stand strong with user-backed testing and analytics data.No flexible layouts will give you perfect control over your page height. That’s just a level of control you must release. Liquid layouts will provide an easier time for controlling the height of your page than any other. As the page expands individual lines of text and images will wrap differently and cause vertical spacing to recede or inflate.

This isn’t the case with elastic layouts where an increase in page size also increases text size. Not only are lines of text now taking up more space, but the individual letters themselves are taking up more width/height via increasing font sizes.
The best way to avoid these gaps is to keep text structured and blocked-in. This ensures all areas will scale nicely and nothing will break out of the “block grid”. Generally percents are well to be avoided typography as ems represent typography in simple elegance.
Website Graphics and Images
Images can become a problem if they aren’t implemented properly (and this sounds strange since images have always been simple!). I suppose nothing has really changed to drop images altogether… the first addition is a min-width setting on your parent container. This will keep all content set to a specific width at the very minimum – your site will never drop below this value no matter how small the browser window is.
If you have a 500px content area with 480px images sewn throughout each page you will want to ensure your layout doesn’t drop below this point. Obviously there is room for possible expansion where images would have more width to fill.
Another trick is using background images to repeat simple patterns. This technique works well with navigation menus, tabbed links, and page backgrounds with tiled patterns. As for smaller boxes of content you may consider a background gradient repeated horizontally across the top or bottom. This will not only keep your design fresh but the background image can expand on forever without skipping a beat.
HTML5 Website Layouts
Below is a small gallery collection of amazing website templates. All are coded with standards-compliance in mind and offer download free of charge. Most are also free to edit and customize with permission or credit attributed to the original author. If you’re interested in studying a bit more into HTML5 check out our collection of tutorials and study resources.Webdezign free HTML5 template

CSS3 & HTML5 One-Page Website Template

52Framework

Gotta’ Love HTML5 & CSS3

HTML5 iPhone App Website Template

Free HTML5 WordPress Theme

Elegant Website Template with HTML 5 And CSS3

A free HTML5 and CSS3 theme

Template Monster Photography Portfolio Template

EarthDay HTML5 and CSS3 Template

Conclusion
These tips should get you started in mapping out your flexible web layout. If you consider yourself a newbie in the field spend some time researching popular CSS frameworks. There are plenty out there and they can jump-start you into a terrific starting point.The end goal is to combine these layout structures into innovative CSS properties. With the release of CSS3 we’re seeing many new properties and styles never been implemented before. Over time I’m thinking we’ll see new standards released to control page size, layouts, and block elements with ease.
Source: http://speckyboy.com/